Drop down menus can help organize and categorize content links. While
many web developers debate whether or not they are good or bad practice,
there’s no doubt that they can help clean up a design if you have a
rather busy blog. If your blog contains a large amount of information
and you’re interested in categorizing your links a little better, a drop
down menu might be the ticket! Since Blogger doesn’t offer the option
to automatically add a drop down menu as WordPress does,
we have to make our own. This requires a little bit of CSS and HTML
knowledge, but I will walk you through it so it doesn’t seem so
confusing. The menu I’ve put together is built entirely with CSS3 and
HTML. No Javascript to deal with here, so it is nice and lightweight and
easy to configure.
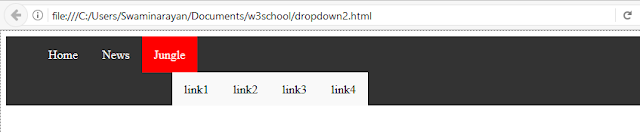
STEP 1:- First i will show you which type of menu we will put it in website:-
STEP 2:- When hover on Jungle menu we can see sub menu how look like:-
STEP 3:- This inline type ofdropdown menu you paste the below code where you want to put your navigation menu.
Replace # with your Page Links and the bolded text with relevant page names. The yellow highlighted code is responsible for the drop down menu. You can copy and paste it under any tab you want just before </li>
STEP 4: Paste CSS code above </head> tag which is below shown here:
STEP 5: And see output on your webpage....
STEP 6: Easy to web-designer to develop webpage with custom menu or dropdown menu.
STEP 7: For how to create in blogger dropdown menu post will soon....
STEP 1:- First i will show you which type of menu we will put it in website:-
STEP 2:- When hover on Jungle menu we can see sub menu how look like:-
STEP 3:- This inline type ofdropdown menu you paste the below code where you want to put your navigation menu.
Replace # with your Page Links and the bolded text with relevant page names. The yellow highlighted code is responsible for the drop down menu. You can copy and paste it under any tab you want just before </li>
STEP 4: Paste CSS code above </head> tag which is below shown here:
STEP 5: And see output on your webpage....
STEP 6: Easy to web-designer to develop webpage with custom menu or dropdown menu.
STEP 7: For how to create in blogger dropdown menu post will soon....


Comments